Title Tag e Tags de cabeçalho: como utilizar da forma correta
A Title Tag e as Tags de Cabeçalho (H1, H2, H3…) podem parecer um pouco confuso no início, mas são itens importantes para serem observados durante a otimização.
Entenda a diferença e saiba como utilizá-las em seus artigos.
Title Tag para o SEO
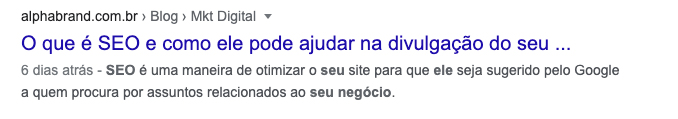
O título da página, ou Title tag, é o que o Google irá mostrar nos resultados da busca, com o link para o seu site, junto com a meta descrição.
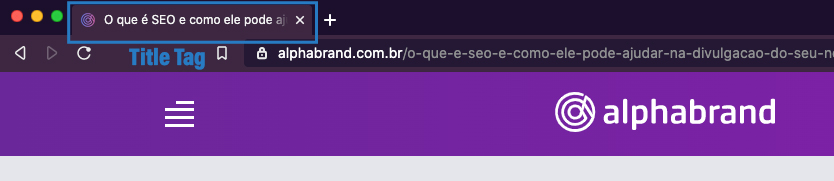
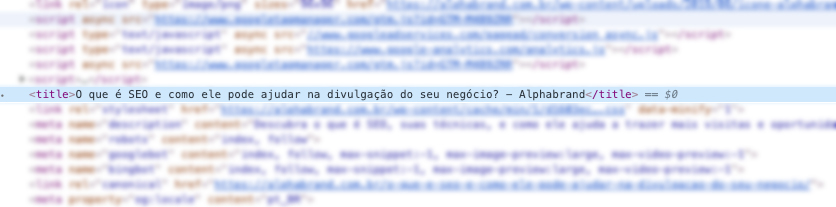
Ele aparece nas abas dos navegadores e, no código, você pode identificá-lo como entre as tags <title>Seu título de página vai aqui</title>


Como este título é o que aparece nos resultados das buscas, ele precisa ser criativo e atrativo, pois um título bem escrito pode aumentar o número de cliques que sua página receberá quando aparecer nos resultados.
Também é preciso tomar cuidado com o número de caracteres utilizado neste título, pois o Google pode cortar parte do título ao exibi-lo nas buscas, deixando a frase incompleta. Por isso é importante que as palavras-chave fiquem no início do título.

Quando os buscadores não encontram a Title tag em seu site, recorrem ao conteúdo criando um título por meio das tags de cabeçalhos (H1, H2, H3), por exemplo.
Os Cabeçalhos “H” são exibidos dentro do conteúdo da página e servem para referenciar a hierarquia do texto.
Tags de Cabeçalho H1, H2, H3…
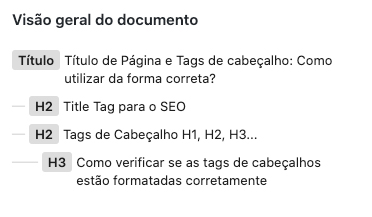
Lembre-se que cada página deve conter apenas um título formatado como “H1”, os subtítulos devem vir na sequência como H2 e, se necessitar subdividir um bloco H2, você pode usar os cabeçalhos H3 e assim por diante.

Além da hierarquia dentro do código, é importante que ela também esteja presente no design, para auxiliar o usuário durante a leitura do texto.
Como verificar se as tags de cabeçalhos estão formatadas corretamente
De modo geral, você pode definir quais tags irá utilizar dentro do texto através da barra de ferramentas do editor de textos do WordPress.
O novo editor do WordPress já vem configurado para você utilizar a partir do Cabeçalho H2, pois o H1 é reservado para o título.
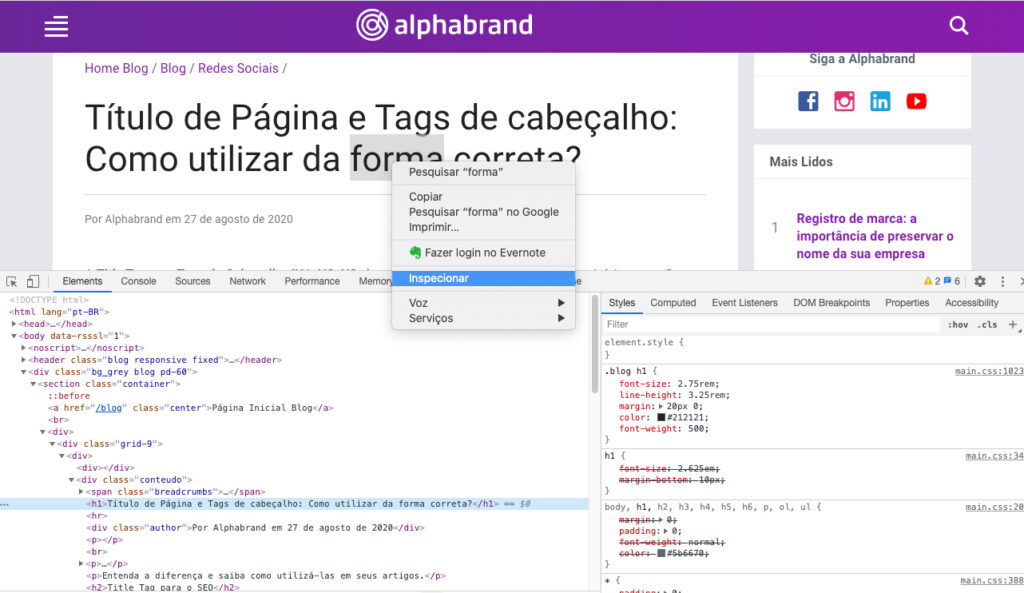
Outra forma de verificar se as tags estão formatadas corretamente, é clicando com o botão direito em cima do título do artigo já publicado e acessar no menu o item “inspecionar elemento“.
O navegador irá mostrar parte do código fonte e você poderá ver quais as tags estão contendo o texto.
Veja abaixo:

Dúvidas sobre Marketing Digital?
Envie a sua pergunta através dos comentários abaixou ou envie e-mail para [email protected] e responderemos no próximo Drops.Não sabemos tudo, mas ficaremos felizes em dividir o nosso conhecimento com você!
Tags:Marketing Digital, SEO, Drops

